At Foleon, we take great pride in developing a platform that empowers businesses to easily create engaging content experiences that look great on any device. What’s even more important, however, is making that content accessible to anyone. That’s why we’ve launched a series of improvements that make Foleon publications more accessible than ever.
About 15 percent of the world’s population lives with some form of disability. These include visual, cognitive, auditory, physical, and speech disabilities, which make performing certain actions or interacting with the world — whether online or offline — more difficult for disabled people.
To combat this, laws and guidelines have been set in place to make sure that people with disabilities have the same rights and opportunities as everyone else. For web content, the most important guidelines are the Web Content Accessibility Guidelines (WCAG) which were introduced by the World Wide Web Consortium (W3C) in 1999 to make web content more accessible to people with disabilities.
With its latest version (2.1) being published in June 2018, these guidelines have evolved since their inception and are now adopted and recognized internationally. As a result, other governmental policies related to accessibility are often based on (or refer to) the WCAG. Among others, this includes the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act (508) which both apply in the United States of America and the Web and Mobile Accessibility Directive that applies for the European Union.
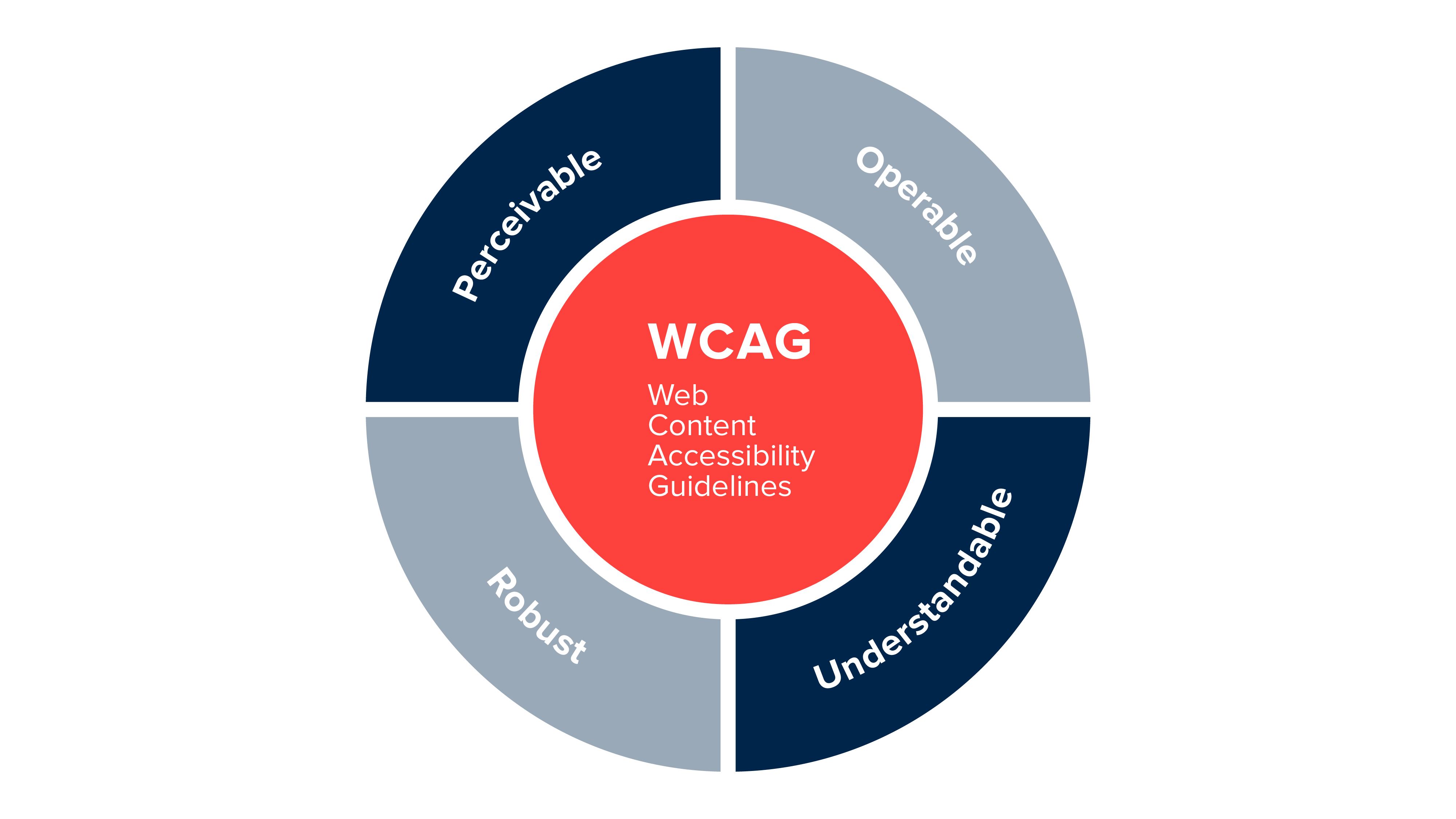
In short, WCAG is based on 4 main principles that require web content to be Perceivable, Operable, Understandable, and Robust.

There are several guidelines (or success criteria) that address each principle. If you want to learn more about them, visit W3C’s website: Web Content Accessibility Guidelines (WCAG).
Foleon and accessibility
Accessibility guidelines like WCAG live at the very core of our platform. Foleon publications are built with standard programming languages that were developed specifically with accessibility in mind (e.g. HTML5 and CSS). Additionally, we’ve adopted all best practices regarding accessibility by allowing our users to use headings to indicate the hierarchy of text, set alt tags to describe imagery, set the language of a publication so that screen readers can properly interpret content, and much more.
To further improve the accessibility of Foleons, we teamed up with Dutch digital accessibility experts Cardan Technobility to perform WCAG 2.1 (AA-level) audits on Foleon publications to see how we’re complying with these important accessibility guidelines.
“Foleon takes accessibility very seriously. Collaboratively, we’ve assessed the accessibility of content created with Foleon. It was great to see that most elements already met the accessibility requirements. The areas that left room for improvement were addressed by Foleon accordingly and resulted in a series of additional improvements. If you’re looking to create accessible content experiences, Foleon allows you to do so.”

How we made Foleon publications more accessible
Based on the findings, we made a number of changes to further improve the accessibility of Foleon publications:
1. Improved keyboard accessibility
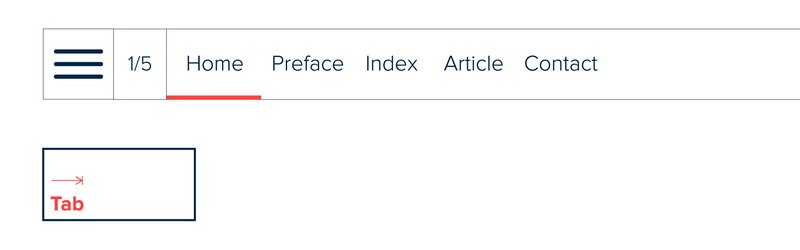
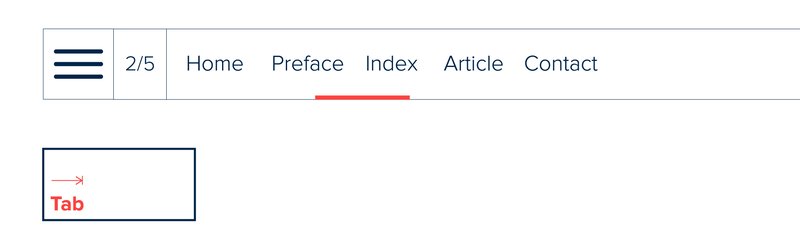
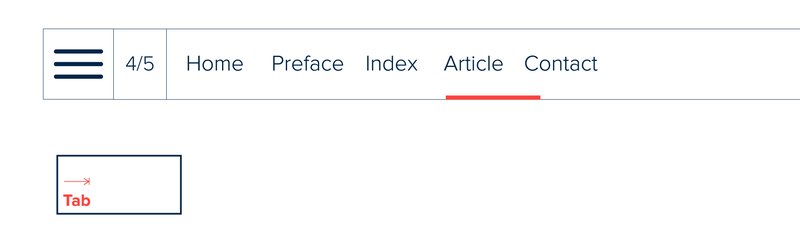
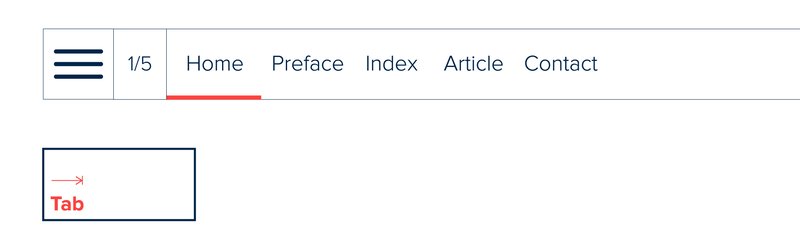
Keyboard accessibility is one of the most important aspects of web accessibility. People with visual or physical disabilities often rely on their keyboard to navigate through websites. In most cases, this involves using the Tab key to jump from one interactive element to the next (e.g. text links, buttons, form fields, etc.).

We’ve launched several improvements in this area. Previously, when using the Tab key to navigate through a publication, elements that had “keyboard focus” (a visual indicator that highlights the selected element on the page) weren’t indicated clearly enough.
With this issue resolved, Foleon publications are now easier to navigate using only your keyboard.
2. Screen reader optimizations
Screen readers are a form of assistive technology that’s essential to blind individuals, as well as useful to people who are visually impaired, illiterate, or have a learning disability. Screen readers attempt to convey what's on a website to their users via non-visual means, such as converting text to speech.

We made several changes to hotspots, access control pages, images, videos, and forms to make Foleon publications more compatible with screen reader software.
3. Better color contrasting
Contrast and color use is vital to accessibility. Enough contrast between a piece of text and its background is necessary to make the text readable for people with moderately low vision.

To take this into account, we redesigned certain features of Foleon publications that can’t be styled manually: the pages and editions overview (accessible via the navigation bar), the cookie consent modal, and the email icon in our social share element.
Updating your publications
If you (re)published your publications after April 10, 2020, your publications will already contain these accessibility-related improvements. If you’ve published publications before that date, make sure to republish them for improved accessibility.
Want to read about the changes in more detail? Read our release notes for version 1.5.100 and 1.5.200.
Tips for creating accessible Foleon publications
Creating accessible web content is not purely technical. Most of the work actually lies in making your content accessible. Here are a few practical tips you should keep in mind:
- Use headings correctly to organize the structure of your content.
- Include proper alt text for images.
- Give your links unique and descriptive names.
- Provide text alternatives for audio and video content.
- Design your forms for accessibility.
Do you want to learn more about creating accessible Foleon publications? Please read our extensive Help Center article: Creating accessible Foleon publications. This article covers the tips above in detail and also lists other things you should keep in mind.
Additionally, as a service, we now also offer accessibility checks. With this check, we’ll run through your publication and will give you practical tips to further improve your publication. We can also connect you with expert companies (like Cardan) that perform accessibility audits. If you’re interested in this, please contact our support team at support@foleon.com.
Conclusion and next steps
With these improvements, we’ve made a big step towards better accessibility. We’ve committed ourselves to continuously improve the accessibility of Foleon publications by following the Web Content Accessibility Guidelines (WCAG) and will continue to do so by taking these guidelines into consideration with every new feature we launch.
Want to learn how Foleon empowers you to create accessible content?
Request a demo
If you have feedback or questions regarding this update, feel free to let us know by reaching out to our support team at support@foleon.com. We’re all ears!

